Notion 分享页面使用自定义域名
Notion 近几年突然火了起来,我也试用了一下,的确非常厉害,但是对我来说好像过于笨重,all in one 是它的优点,也是它的缺点。它的特点我就不过多介绍了,网上一搜一大堆,因为它天生的模块化与自适应的特点,很多人直接使用它来作为博客,但是有个缺点,就是域名只能使用官方的 notion.so,官方说日后会支持自定义域名,不过现在不是还没出来么,所以先自己折腾一下,网上搜了一圈,终于搞定了,记录一下:
用的方案是使用 Cloudflare 的 Web Workers 为 Notion 的 HTTP 请求进行手动改写。
首先我们需要将域名的域名服务器设置为 Cloudflare 的域名服务器,这样就可以使用 Cloudflare 的 DNS 服务了。
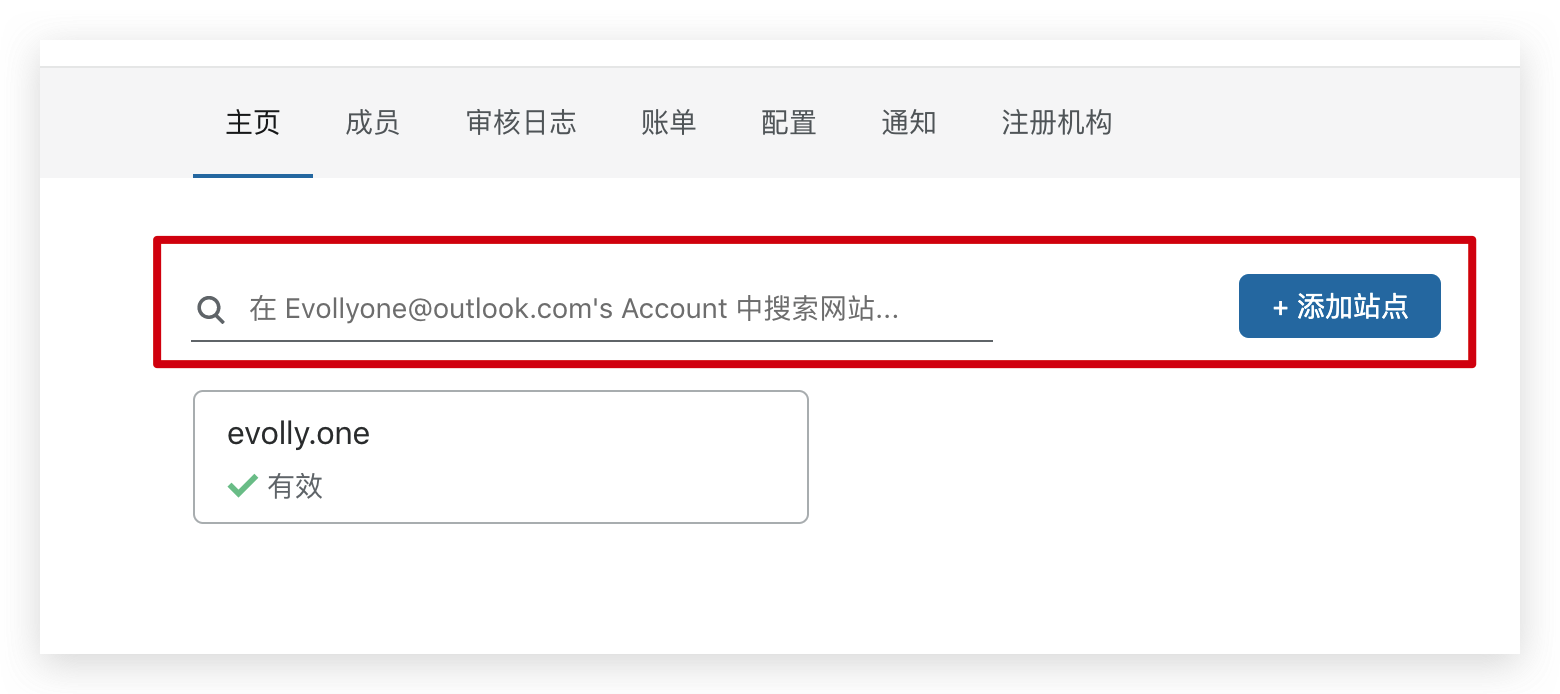
注册 Cloudflare ,然后在这里添加自己的域名:

添加后下方就会显示已添加的域名,点击已添加的域名进入设置页面。
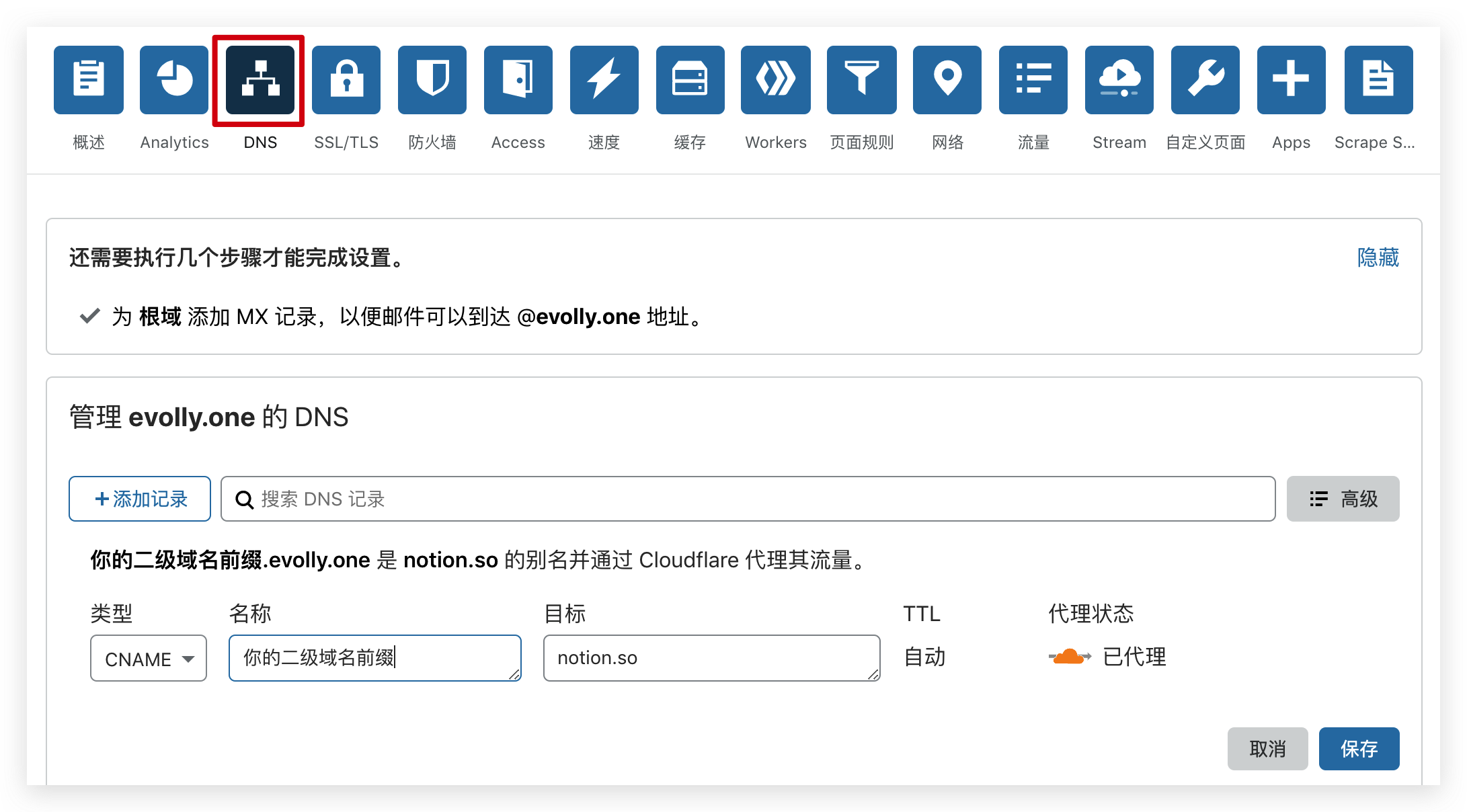
切换到 dns 页面,添加一条 CNAME 记录,如果你自己的二级域名为 blog.xxx.com,那么名称那就填 blog,目标填 Notion 的域名,保存。

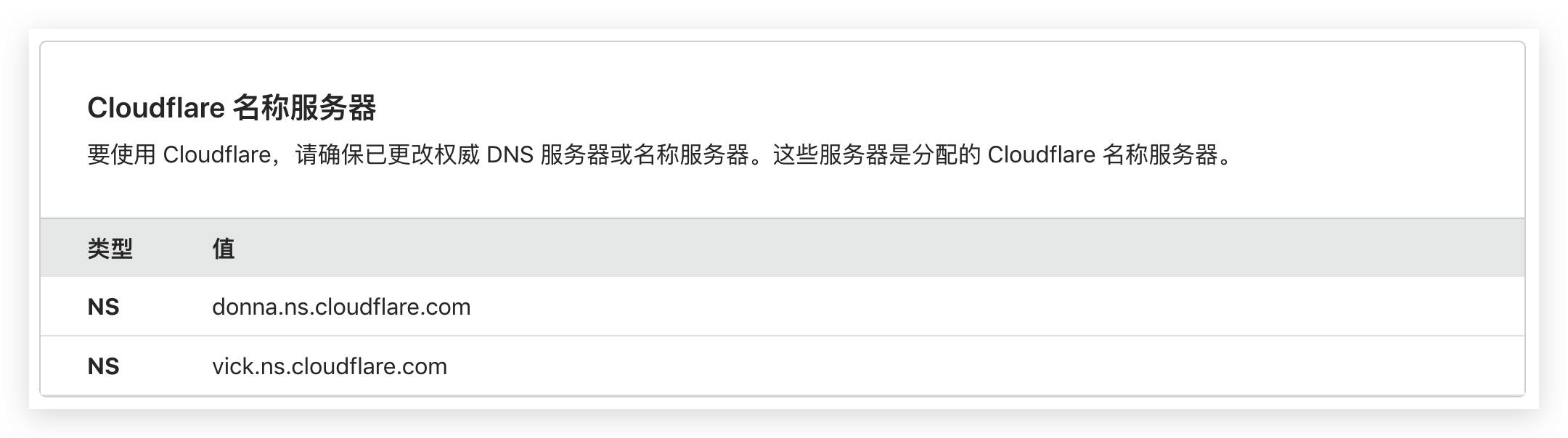
在这个页面的下方有 Cloudflare 名称服务器

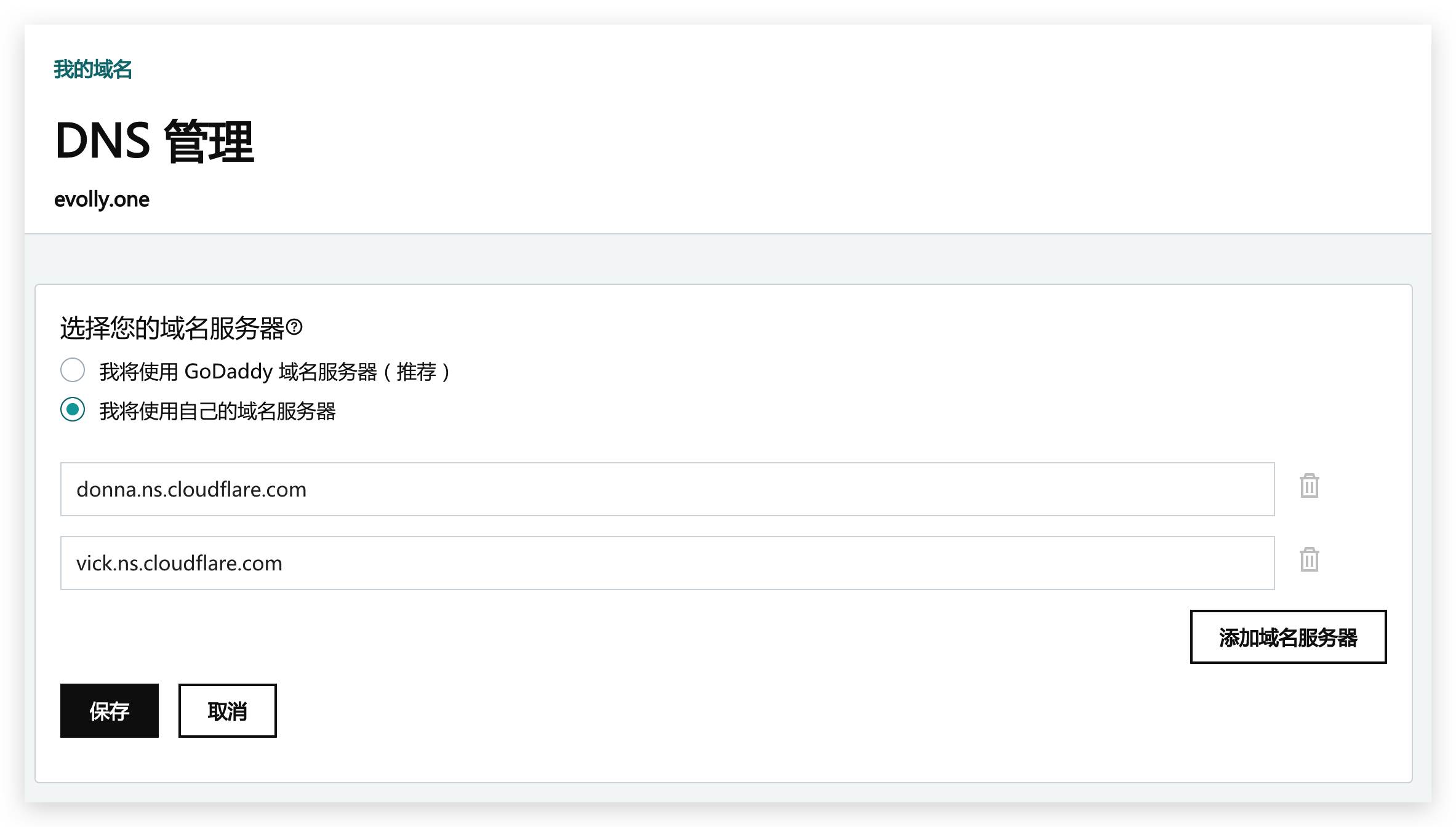
我们需要把原本的域名服务器替换为这个,我的域名服务商为 godaddy,在 DNS 管理页面会有设置域名服务器的入口,设置好就可以了。

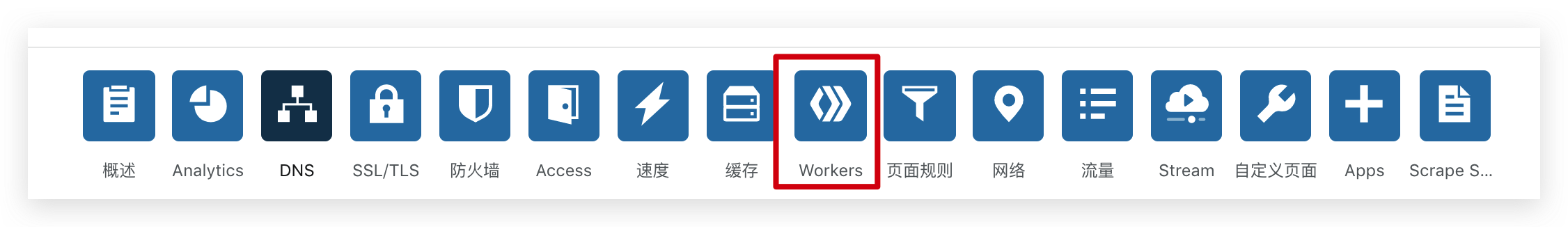
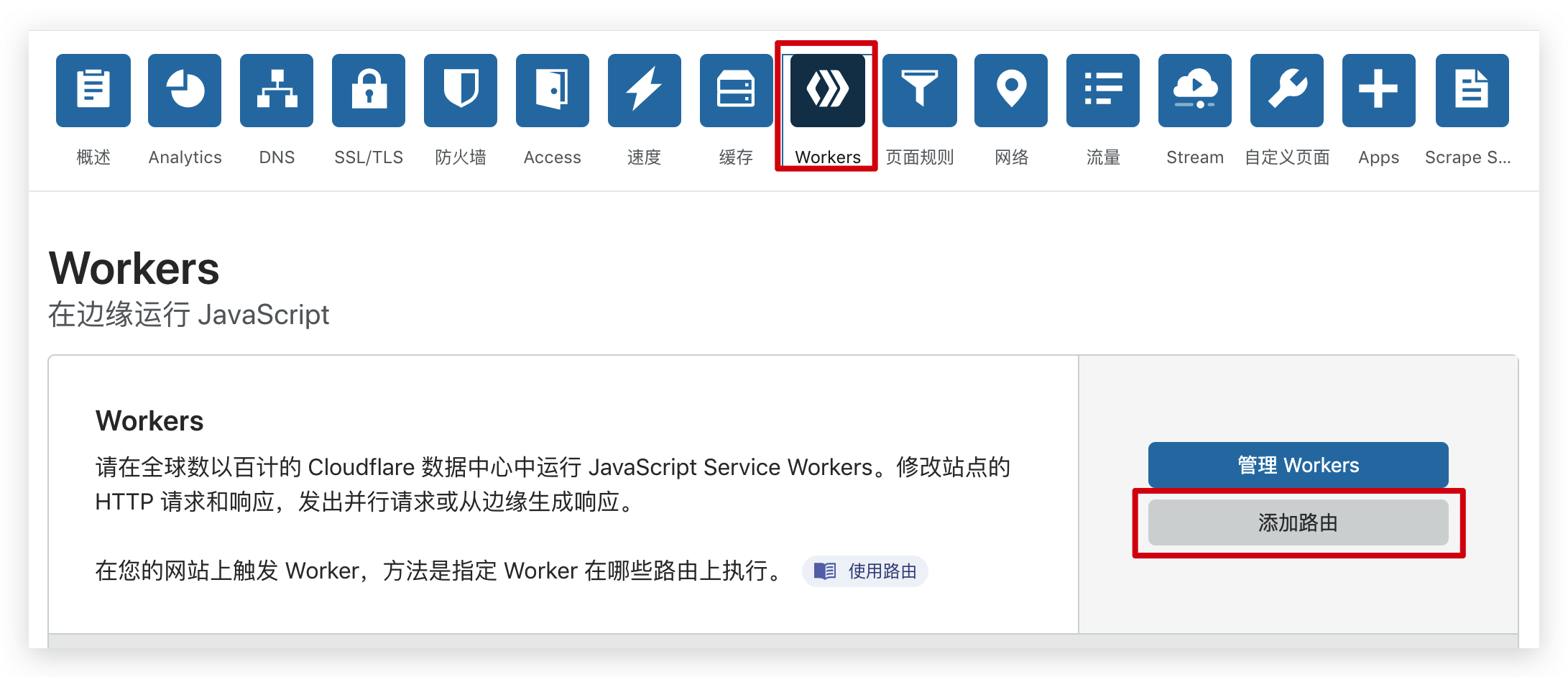
设置完后我们回到 Cloudflare,切换到 Workers。

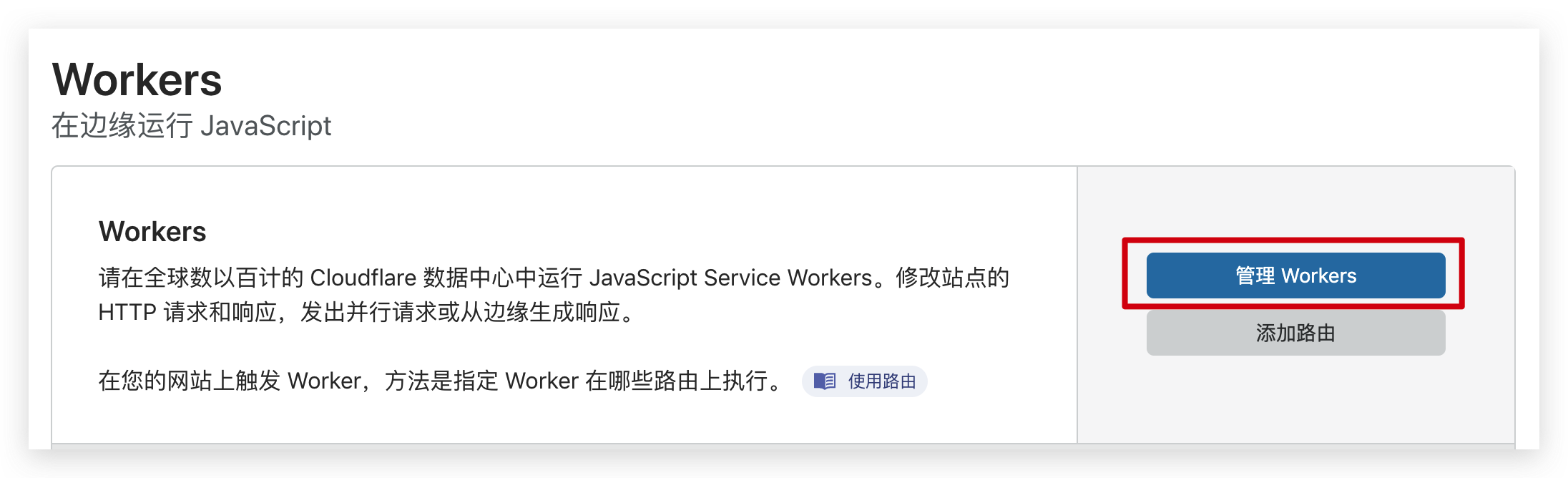
点击管理 Workers。

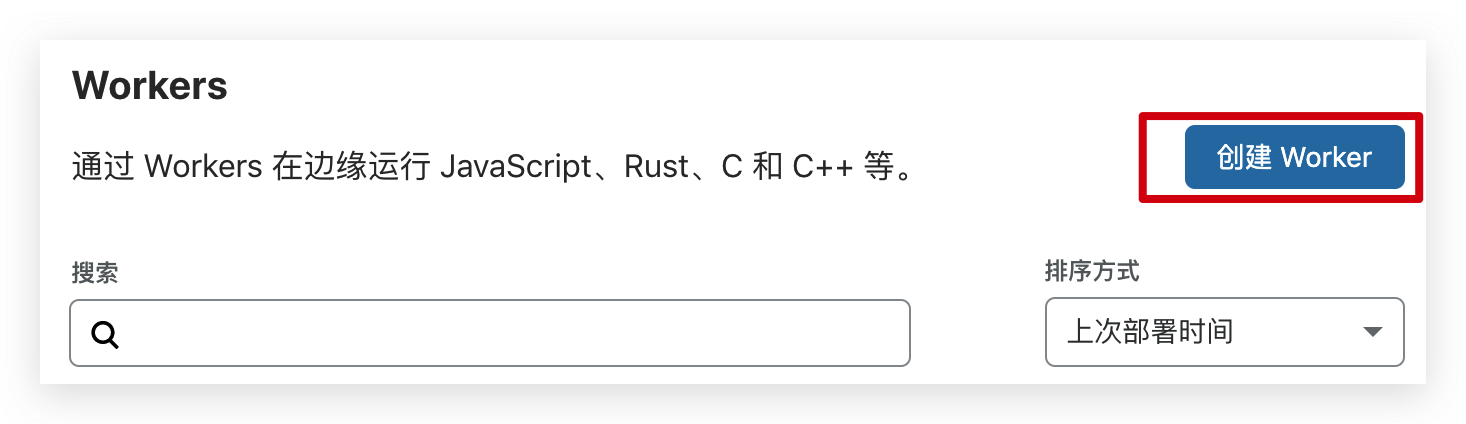
创建 Worker。

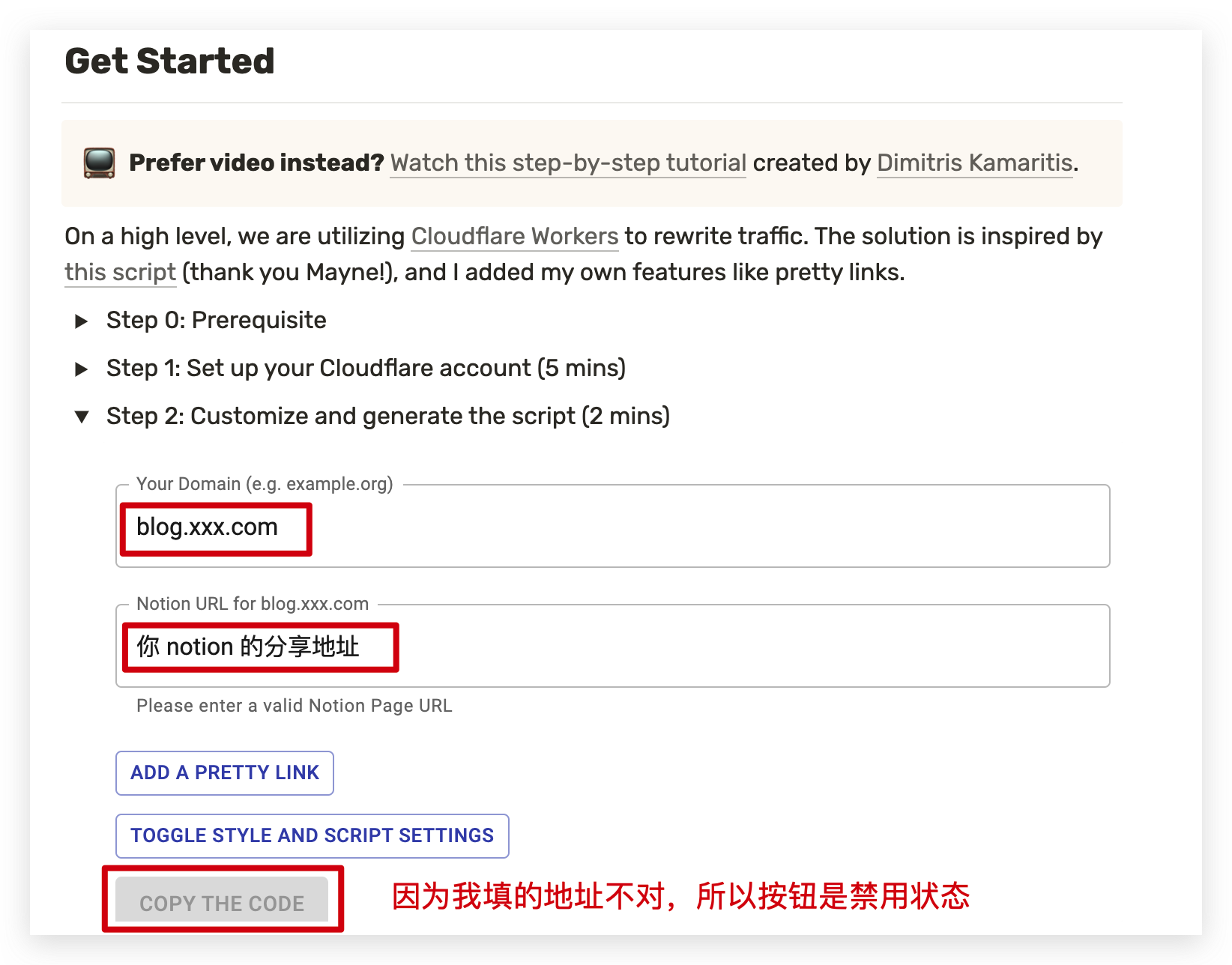
然后打开 https://fruitionsite.com,按图片填上信息,然后一键复制代码。这位老哥的页面其实也是 Notion 的公开页。
使用这个脚本是因为它生成的脚本访问自定义域名的时候不会有后缀,我一开始找的脚本在访问自己的域名时,后面还有一串后缀。用这个就不会有。

打个岔,Notion 地址获取方法:

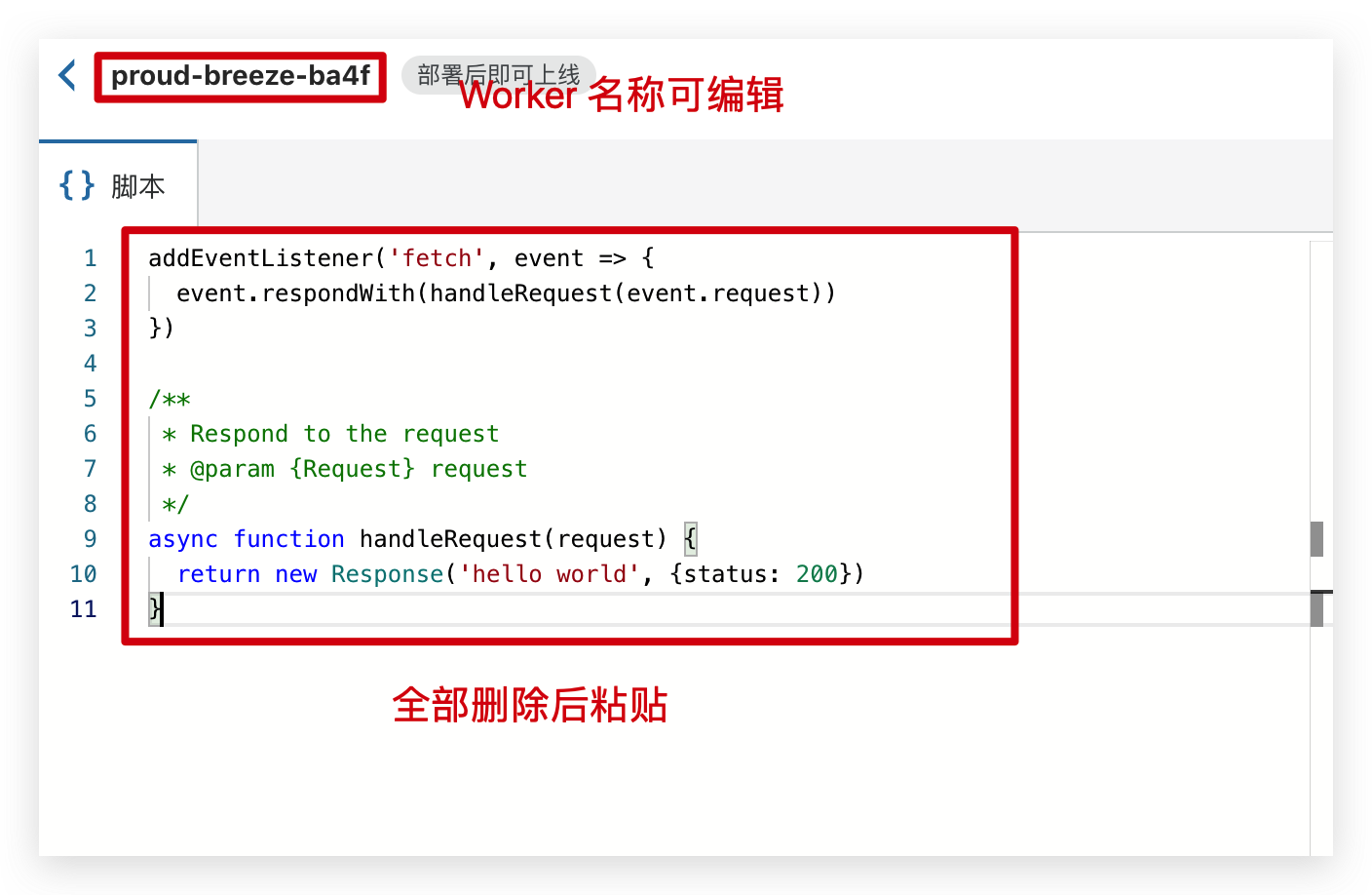
然后将复制的脚本代码粘贴到创建的 Worker 中,部署并保存。

然后回到 Workers 页面,添加路由。

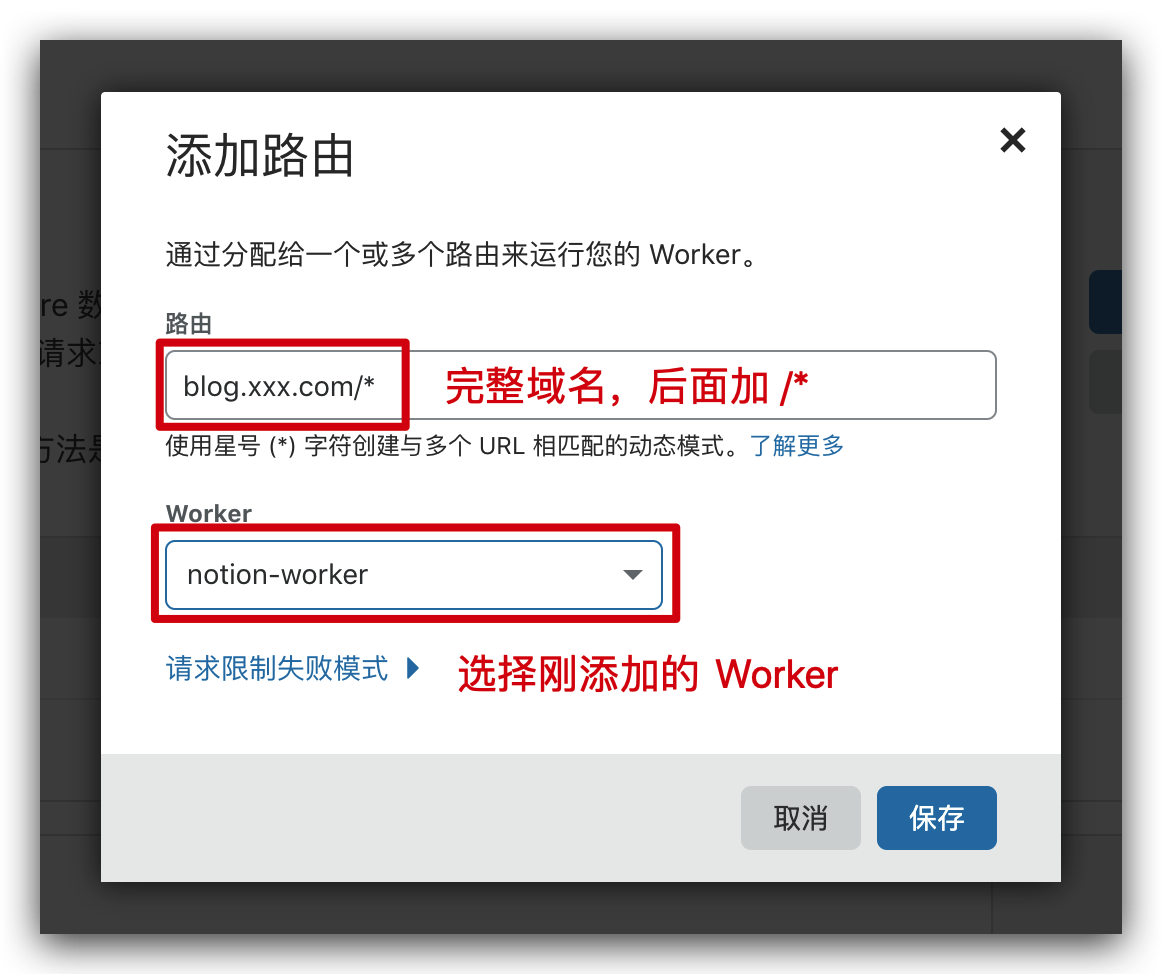
按下图填写,保存。

这时候你再去访问自己的域名,看到的就是你 Notion 的页面了。