vue-mark-calendar
vue-mark-calendar 是基于 vue-calendar 改造的插件,出于公司业务需求,在原有基础上进行了功能的增加与样式的调整。样式是尽量根据 element-ui 的样式写的,因为公司用的是 element-iu + Vue 的技术栈,希望系统的界面上比较统一。
功能上新增了一下几个参数:
- borderRadius:调整日历组件的圆角大小
- showToday:是否在日历中高亮今天的日期
- canChoose:是否禁用日历选择,只作展示用。
查看其他说明 Github
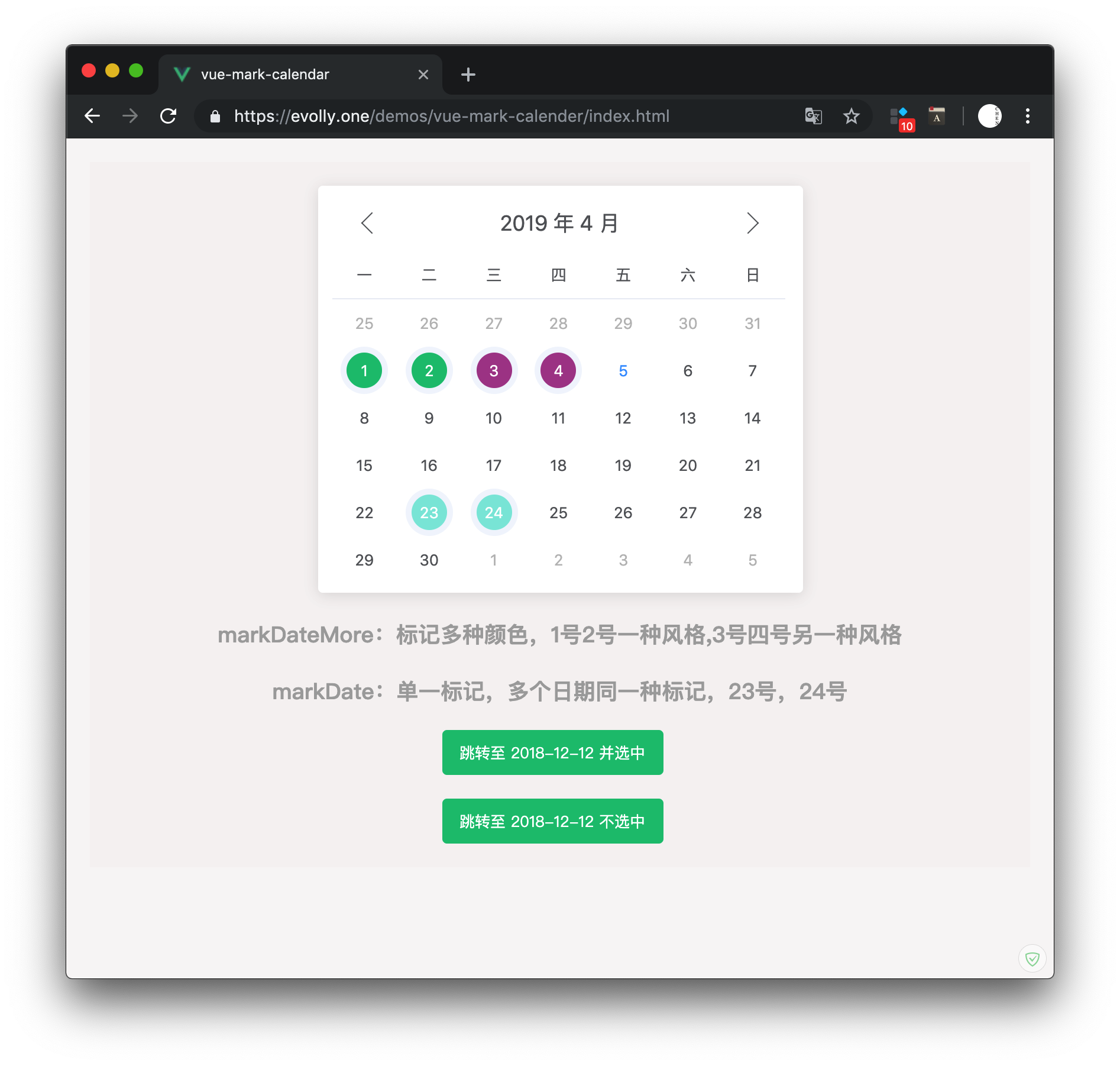
查看 demo