backdrop-filter 导致动画卡顿问题
前几天同事遇到个问题没有头绪找我帮忙:他有两个类似的页面,两个页面中都点击了一个按钮调用了 Element-UI 的 $alert 来显示一个弹窗,展示弹窗的代码相同的情况下,其中一个页面的弹窗正常,另一个弹窗的动画比正常的慢很多。我通过一步步的排查,最终定位到了一段 html 代码上,这段代码中加上了很多的毛玻璃效果,而这个毛玻璃效果也正好是我之前告诉这位同事的。我将 CSS 中的 backdrop-filter 注释掉之后,弹窗动画就正常了。然后我顺便对 backdrop-filter 进行了一些试验,想看看哪些因素会影响会对动画效果有影响。
最终得出非常主观的结论是:
- 使用
backdrop-filter元素的数量 blur()中的像素值backdrop-filter所作用元素的大小
你可以在这个 Demo 中试验各个因素对动画的影响。
最后我的猜测是因为使用 backdrop-filter 渲染非常耗性能,导致动画出现掉帧等问题。我是在 Chrome 开启硬件加速的情况下测试的,如果关闭硬件加速,backdrop-filter 的渲染效果就会大打折扣,动画掉帧也会更加严重。
以上结论仅仅是凭我在自己电脑上测试后的结果得出,不具有任何权威。不知道更高配置的电脑上是否还会有这个问题。
在 backdrop-filter 之前有一个 filter:blur(10px) 可以实现类似高斯模糊的效果,其实这两个 CSS 语法完全相同,只是效果有所不同。
backdrop-filter 实现的是类似 iOS 毛玻璃的效果,模糊效果会随着背景的改变而改变,类似透过一块毛玻璃看物体,看什么什么就模糊,而 filter 的高斯模糊作用于固定的背景图片上,所以 filter 只需一个元素就可以实现,而 backdrop-filter 需要两个元素才能实现:背景 + backdrop-filter 作用的元素,当然这个元素可以是伪元素。
兼容情况的话 backdrop-filter 大部分主流浏览器都已经兼容,不过 filter 的兼容性更好
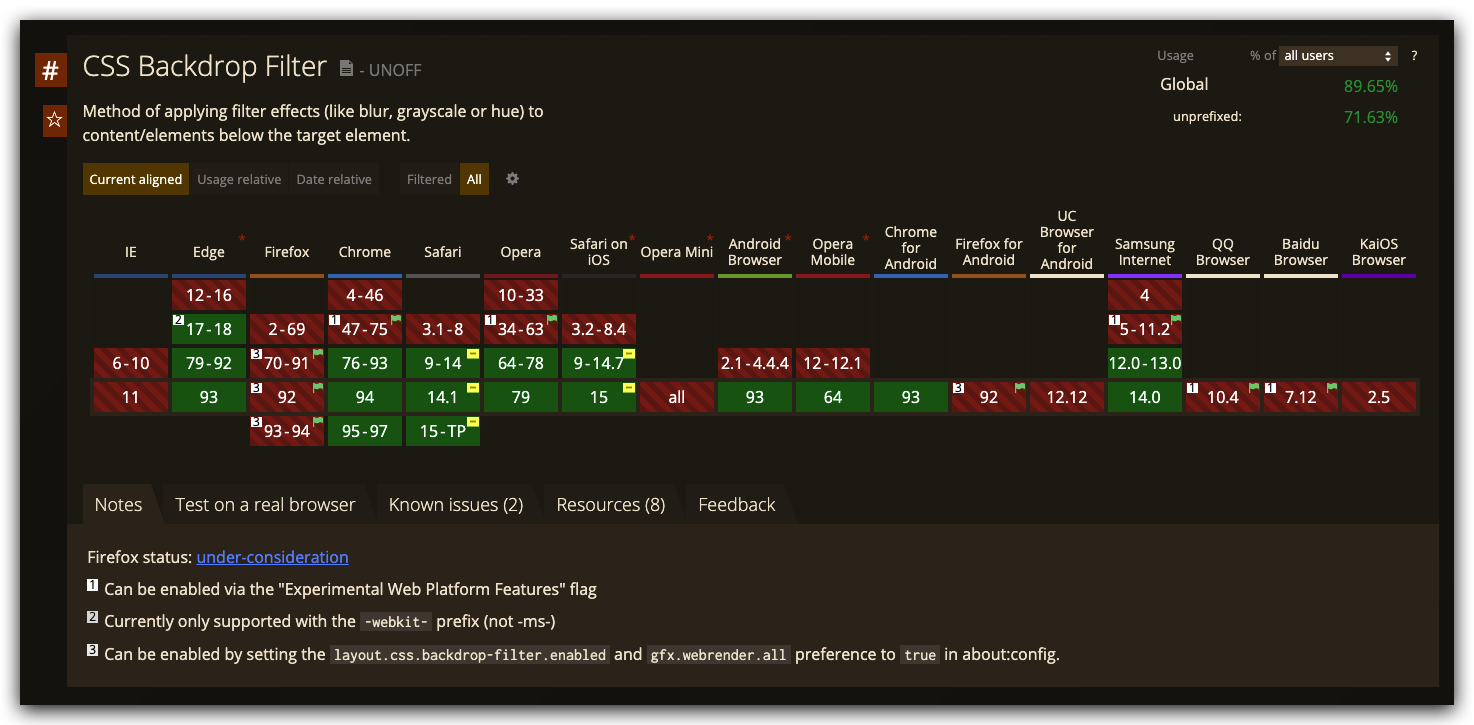
backdrop-filter 兼容情况

filter 兼容情况
