使用 GitHub Actions 自动部署 Hexo 博客
前几天抽空把拖很久的博客自动部署做了,现在博客可以提交.md文件后实现自动部署。
我的博客是使用 Hexo 搭建的,之前都是在本地机器上通过命令来部署,对我来说其实也还好,因为我几乎不在移动端编写大段的文字,主要这次想折腾。有了 Actions 以后,我可以在移动端访问 GitHub,通过在线编辑的方式发布文章。就当是个尝试。
准备工作
首先我们需要准备两个仓库:一个私有仓库,一个公有仓库。
私有仓库是用来存放整个博客项目的,包括配置文件,文章源代码等,因为里面有一些个人的配置,所以不能公开;公有仓库则是用来存放 Hexo 编译出来的静态文件。
这两个仓库的工作流程就是:在私有仓库编写博客,写完后将文件推送至远端仓库。当指定的分支有更新时,会自动触发 Actions,Actions 会执行我们配置的命令,重新编译博客的静态文件,然后把静态文件更新到公开仓库的固定分支。
上述流程涉及到了 Actions 自动往仓库推送的操作,正常情况下肯定是不行,因为虽然我的仓库是公开的,但是这个仓库的所有者是我,正常情况下只有我可以向它推送,因此如果要让“陌生人”也有推送权限,我需要给这个“陌生人”一个“通行证”,到时候仓库看到这个“通行证”就知道是我给“陌生人”权限了。
我们可以在这里生成 Github Token。Expiration 选择永不过期,否则你就得定时更新 Token。权限的话按照下方图上勾选即可。生成后注意保存 Token,因为 Token 只在生成后出现一次,关闭页面后就再也看不到了。如果不小心关了,也没关系,删除原来的重新生成一个就行。

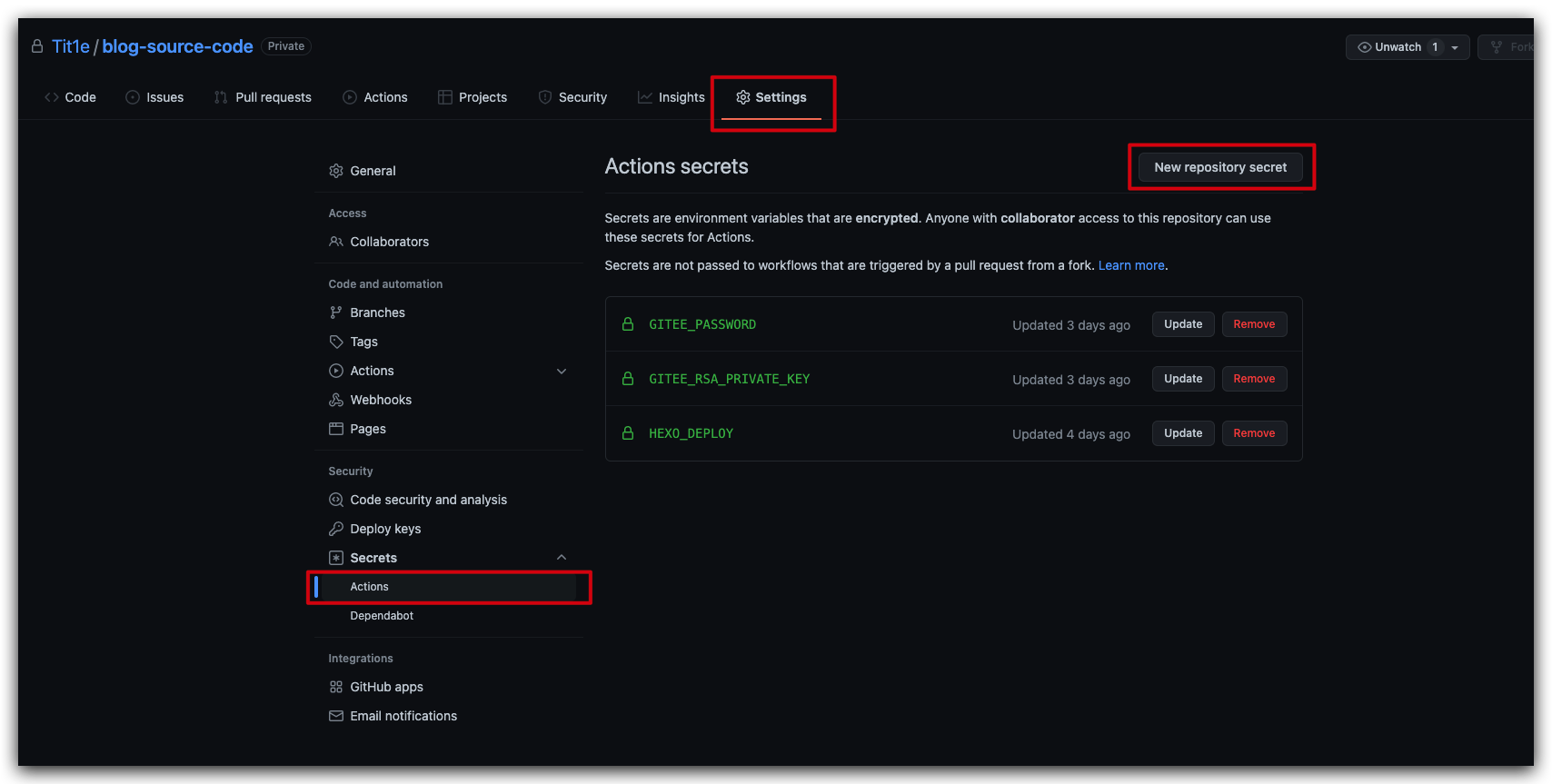
之后需要将这个 Token 添加到私有仓库的 Secrets 中。

名称无所谓,随便填写,你自己能认识就好。
配置流程
接下来在私有仓库根目录编写配置文件:
- 在博客仓库(私有仓库)根目录新建
.github文件夹 - 在
.github文件夹下新建workflows文件夹 - 在
workflows文件夹下新建 xxxx.yml 文件(命名随意)

接下来就是编写 yml 配置文件:
注意配置中的 PERSONAL_TOKEN值要与之前添加的 Secrets 对应,否则脚本在执行的时候会获取不到 Token 导致无权限。
name: 部署 GitHub Pages
on:
push:
branches:
- main # master 分支有 push 行为时就触发这个 action
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Build and Deploy
# 使用专门部署 Hexo 到 GitHub pages 的 action
uses: Tit1e/hexo-deploy-github-pages-action@master
env:
PERSONAL_TOKEN: ${{ secrets.HEXO_DEPLOY }} # secret 名
PUBLISH_REPOSITORY: Tit1e/evolly.github.io # 公共仓库,格式:GitHub 用户名/仓库名
BRANCH: master # 分支,根据实际填写
PUBLISH_DIR: ./public # 部署 public 目录下的文件,hexo 一般都是这个目录,可根据实际调整
async-gitee:
needs: build-and-deploy
runs-on: ubuntu-latest
steps:
- name: Sync to Gitee
uses: wearerequired/git-mirror-action@master
env:
# 注意在 Settings->Secrets 配置 GITEE_RSA_PRIVATE_KEY
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with:
# 注意替换为你的 GitHub 源仓库地址
source-repo: [email protected]:Tit1e/evolly.github.io.git
# 注意替换为你的 Gitee 目标仓库地址
destination-repo: [email protected]:tit1e/tit1e.git
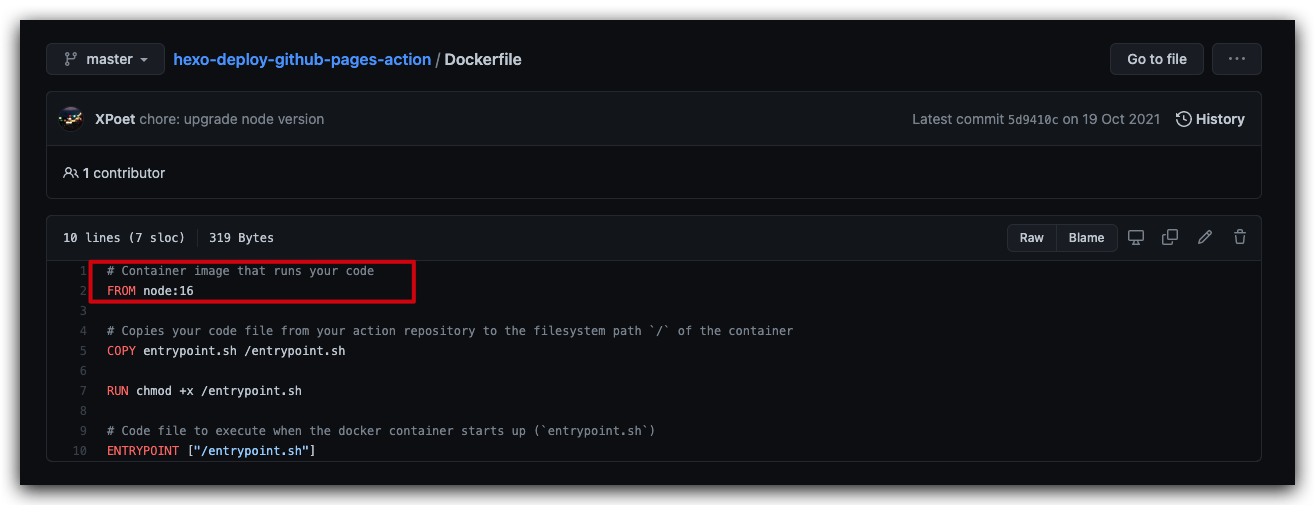
上面配置中用到了大佬编写的第三方部署插件 hexo-deploy-github-pages-action,不过插件中配置的 node 版本与我本地的不一致,导致 Hexo 无法正常编译,所以我 fork 了一份,将 node 版本改成了 v12。修改的地方如下图,其实我觉得 node 版本可以做成配置项,由用户自己定义。

注意事项
配置中的分支名字一定要跟实际的仓库对应。
最后,我的 Hexo 版本还停留在 Hexo 3,这个版本的主题是要用户自行下载,然后放到 themes 文件夹下。但是这个主题本身也是一个 git 仓库,这种情况,主题文件夹不会被提交。我的解决办法是:删除主题文件夹根目录中的 .git 文件夹,这样这主题文件就能正常被提交。Hexo 5 主题可以从依赖引入,也就是说可以通过 npm i 进行安装,不会有上述情况。
最后将私有仓库提交至 GitHub,我不清楚 Actions 第一次提交会不会执行,不行就再改点东西提交一次。

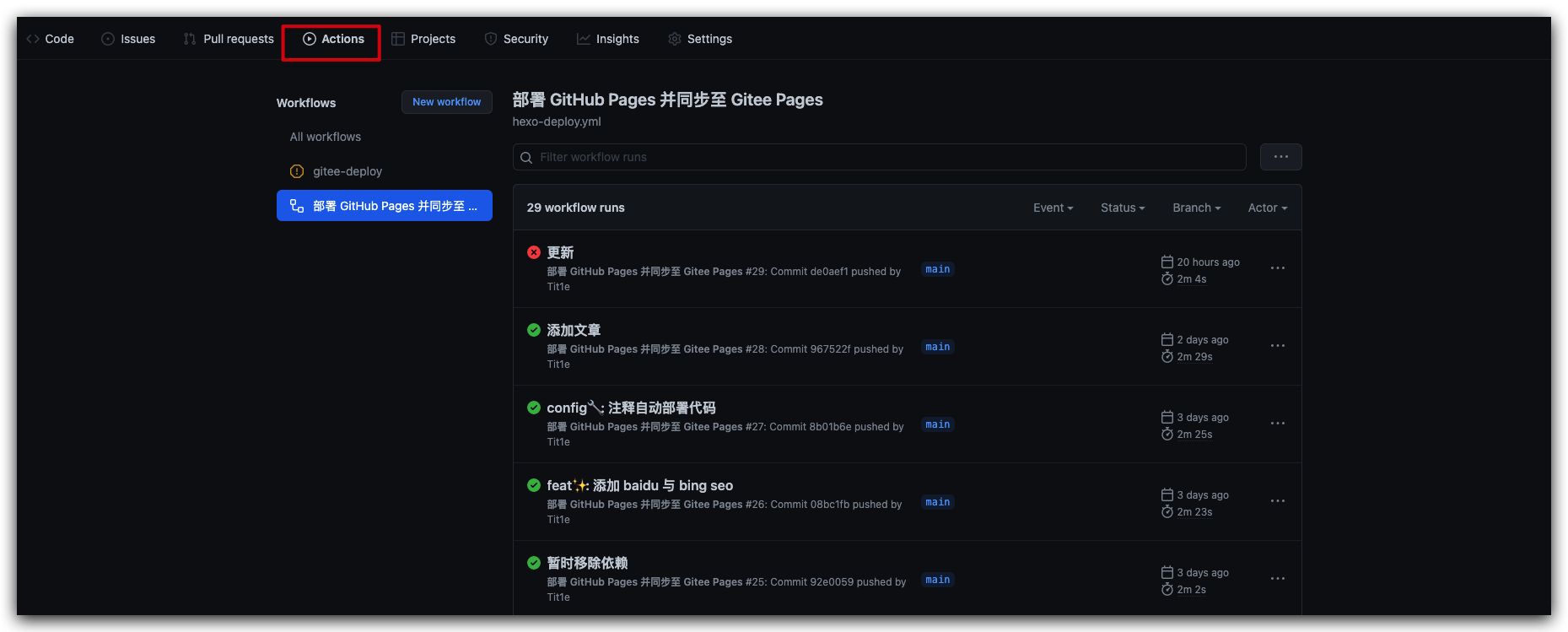
正常我们就可以在 Actions 标签中看到我们配置的 workflows,以及每次的运行结果,还能点进去看具体的运行日志。