js 多文件下载
今天我接到了这样一个需求,因为同事无法搞定,就丢到我这边来了:前端点击一个按钮后发送一个请求,请求返回来一个数组,数组中是文件的下载地址,需要前端获取到数据后自动下载这些文件。
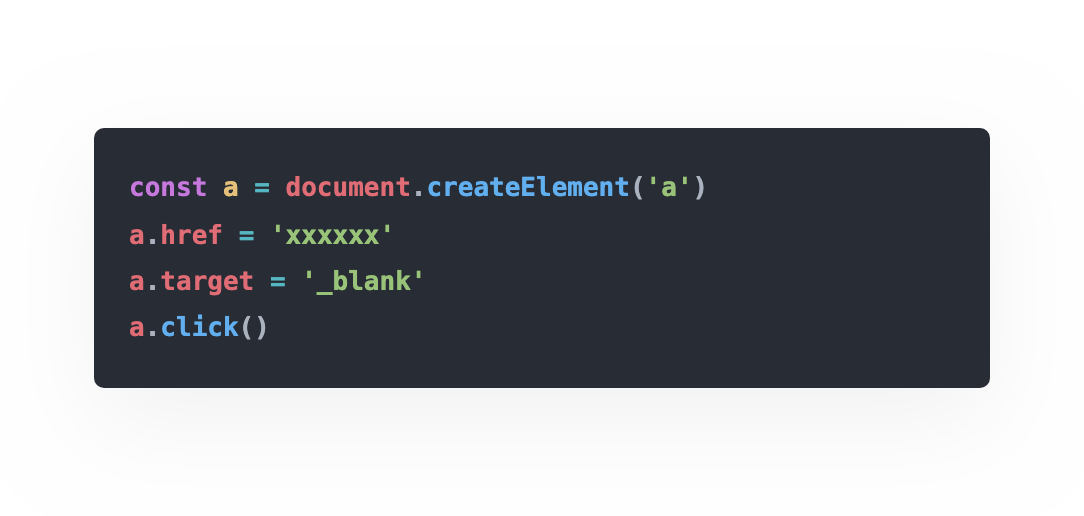
我刚接到这个需求的时候,想当然地觉得:这不是很简单嘛,平时也经常用到 js 模拟点击 a 标签进行下载,只是之前都只有一个文件。

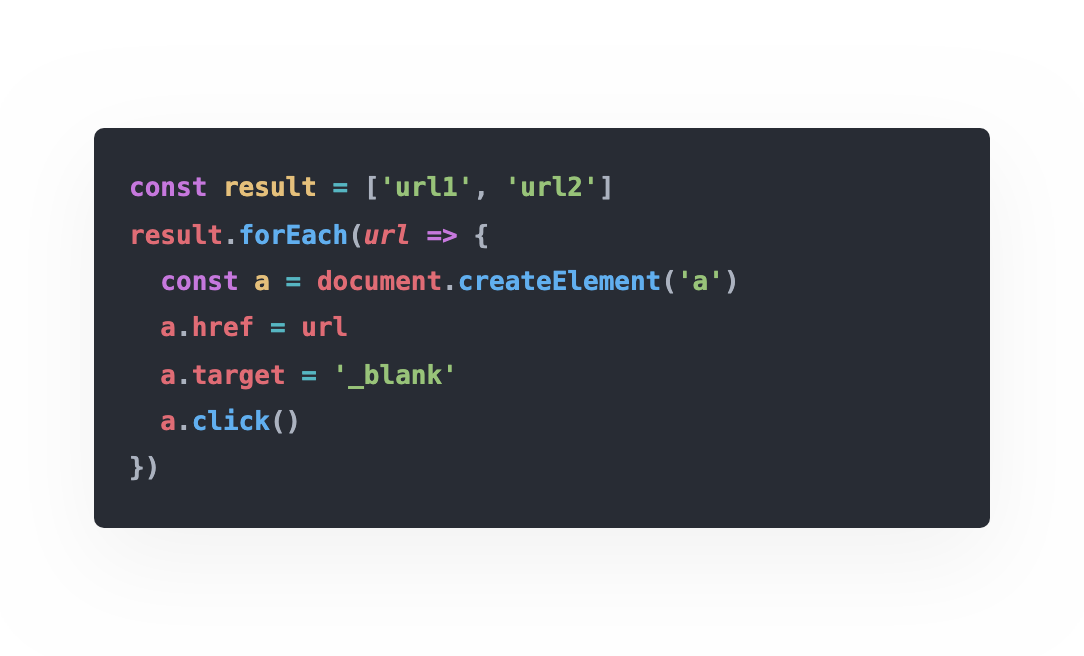
现在是个数组嘛无非就是再加个循环咯:

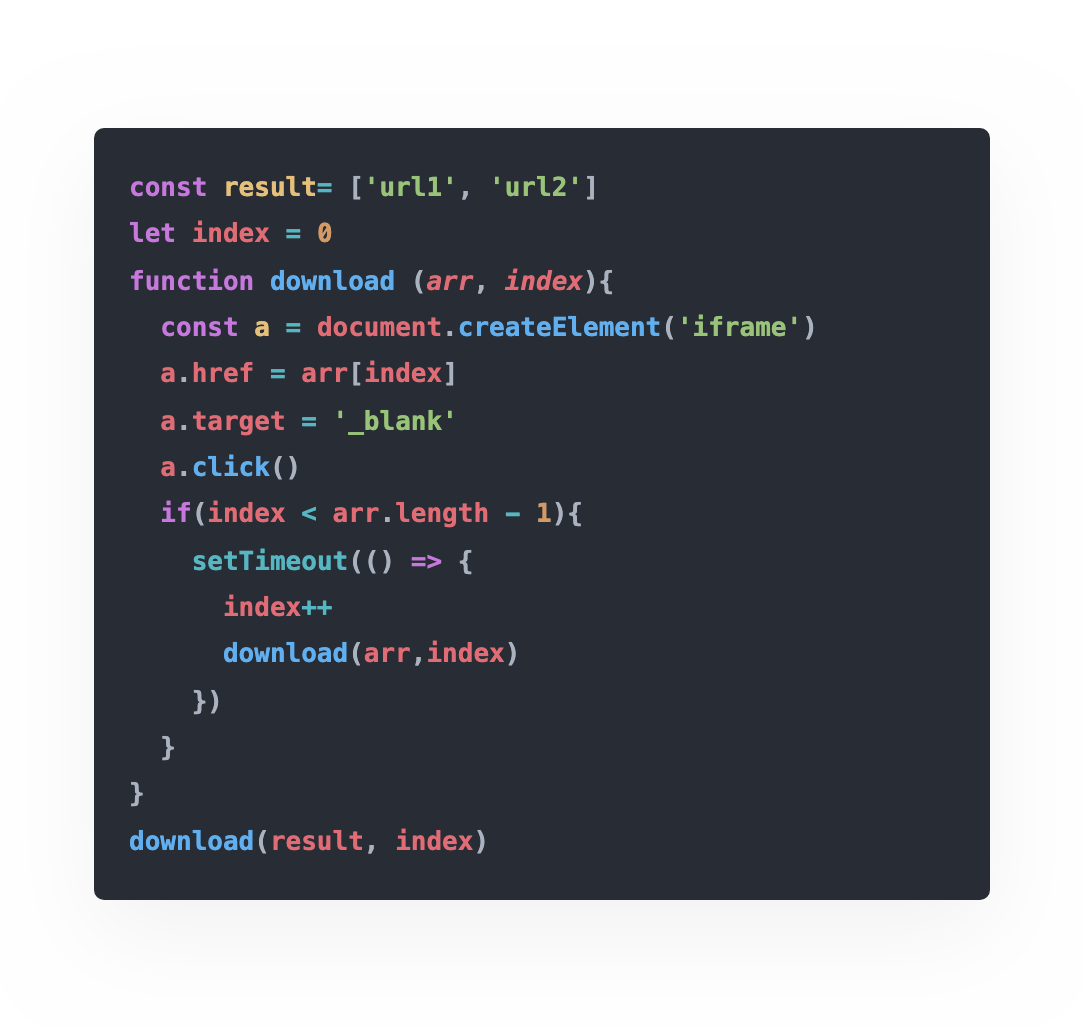
但实际情况却是,这种循环只会下载第一个文件,循环虽然执行了,但是点击事件却没有生效,于是我想是不是需要加个定时器:

然而结果依旧与之前一样,只会下载第一个文件,哪怕我把时间设置成 5000,第二次下载依旧没有触发。
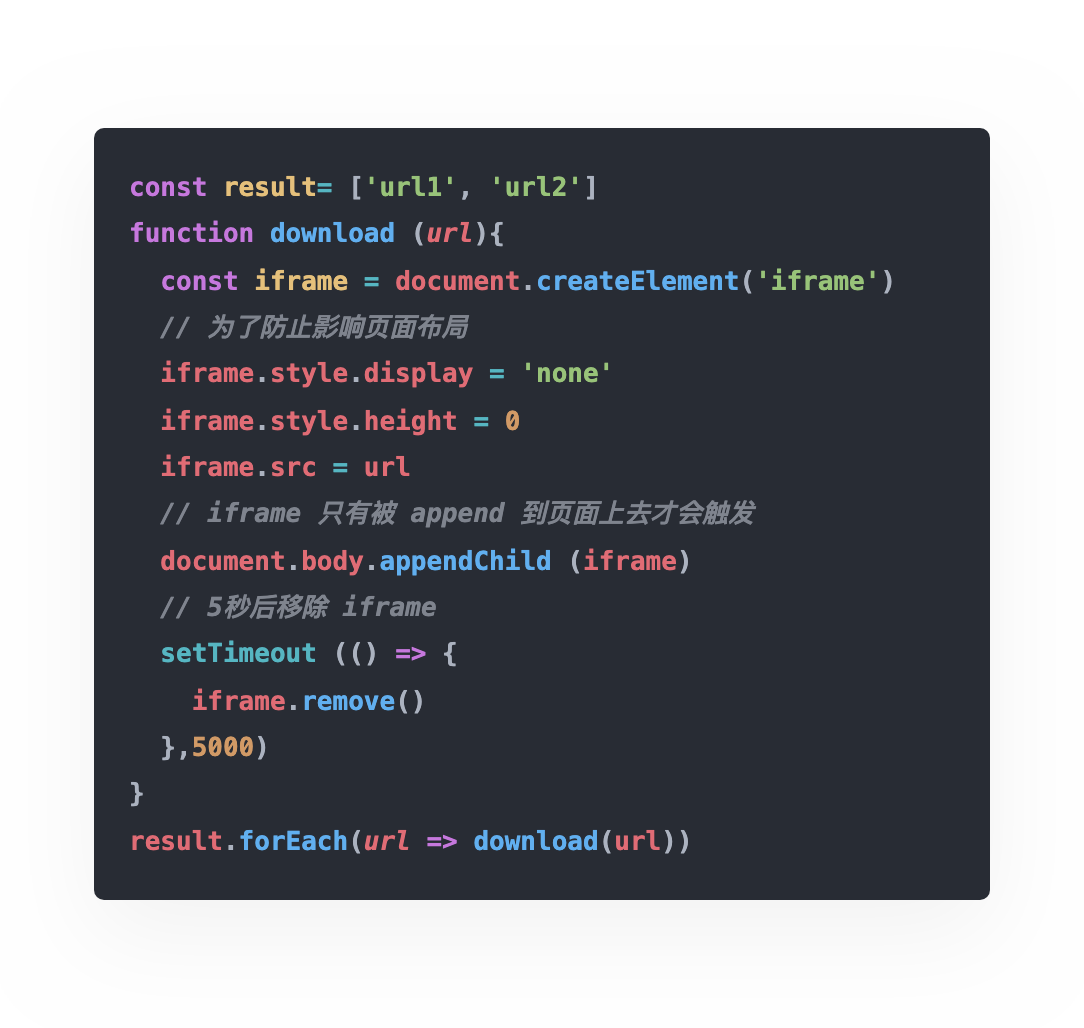
最后 Google 了一下,下载方式出了模拟点击 a 标签,还有用 iframe 模拟打开标签页的方式,于是我赶紧试了下:

果然没问题了,两个文件都自动进行了下载。
而且用 iframe 还有一个好处就是用户体验上比使用 a 标签好,因为用模拟点击,在新页面打开的时候难免会闪一下,哪怕这个时间不到一秒,但对用户还是会有影响,而使用 iframe 就不会有这种使用上的割裂感。